How To Draw Different Shapes In Adobe Illustrator
How to Create and Change Shapes in Illustrator
Vecteezy 2021-08-25T13:07:08-04:00
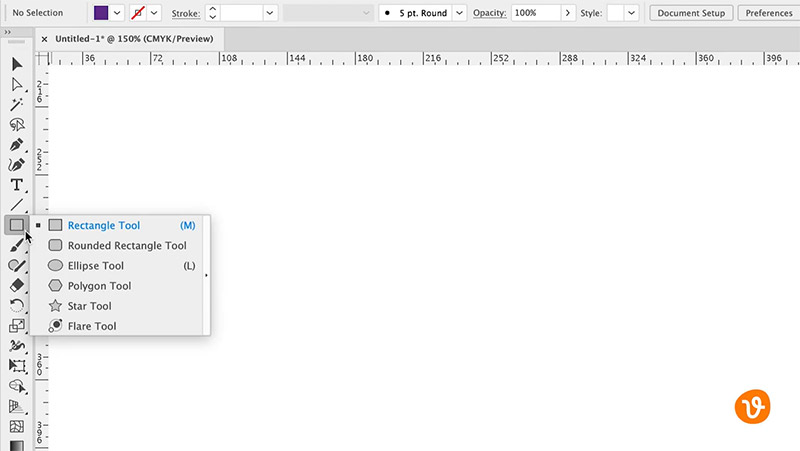
Today we're going to be working with shapes inside Adobe Illustrator. Let'south start with the built-in shapes you lot tin can build very easily. Go over to the toolbar and click on the Rectangle tool. Yous can hold the mouse downwards and get a menu of additional shapes Illustrator has congenital-in. Y'all'll see the Rectangle, Rounded Rectangle, Ellipse, Polygon, Star, and the Flare tools.
Related: The Best Costless Adobe Illustrator Plugins

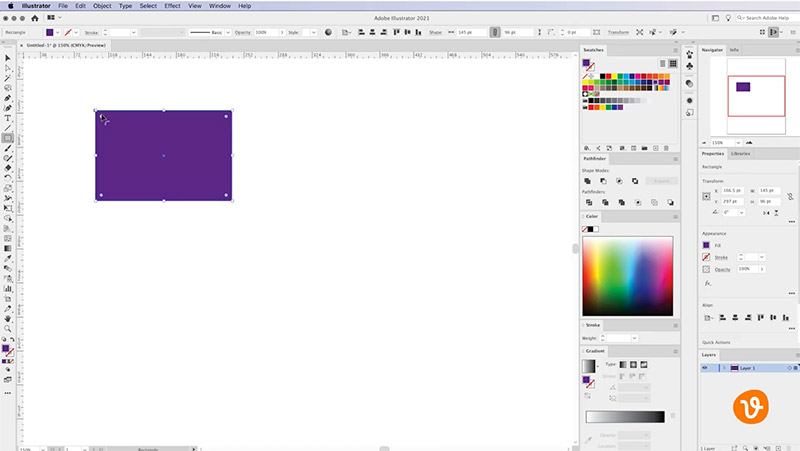
You lot can simply click on the Rectangle tool and depict a rectangle on the document. You'll encounter it fills with the fill colour and it's been created with multiple points.

You can then become to the Direct Selection (white arrow icon) and alter any of those points to further manipulate its shape.

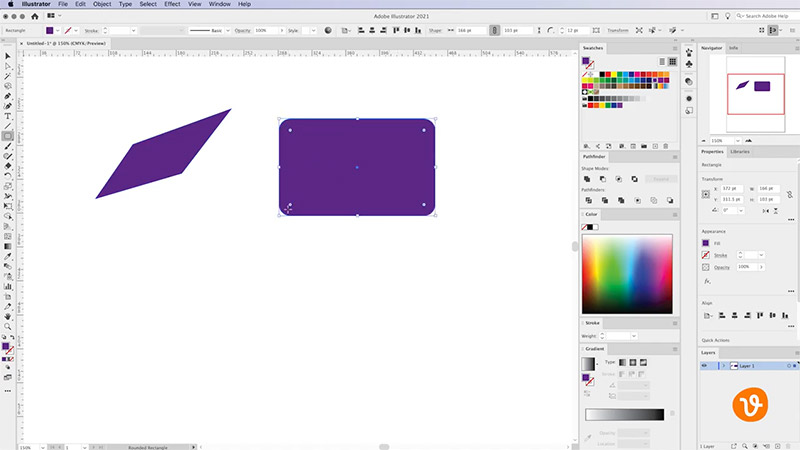
Adjacent, let's look at the Rounded Rectangle tool. But select information technology from the toolbar and so create a rounded rectangle. You'll discover that the curves are already put in at that place for you by Illustrator, just over again, using the Straight Choice tool, you can go in and conform any of the curves to your liking.

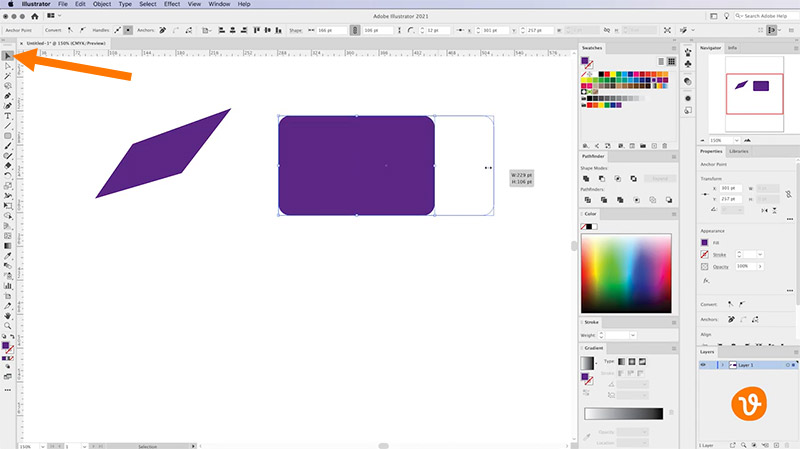
You can too use the regular Choice tool (black pointer icon) to resize any of the shapes y'all've created. For example, you tin elevate one of the corners or one of the sides.

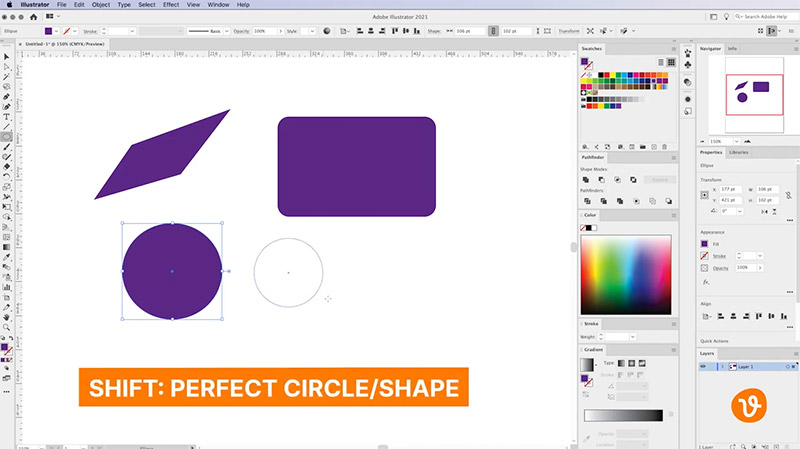
Next, let's look at the Ellipse tool or the Circle tool. You lot can simply select it from the toolbar and drag a circumvolve into your artboard. If you agree down the Shift key, yous'll exist able to draw a perfectly proportional circle.
Related: What is a Vector File?

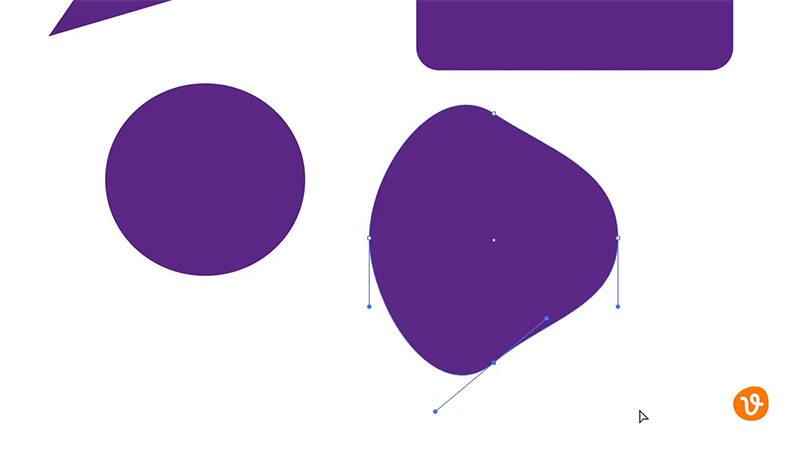
Just like the other examples, you tin can use the Direct Option tool to click on whatsoever of the points and modify the curve of the circle.

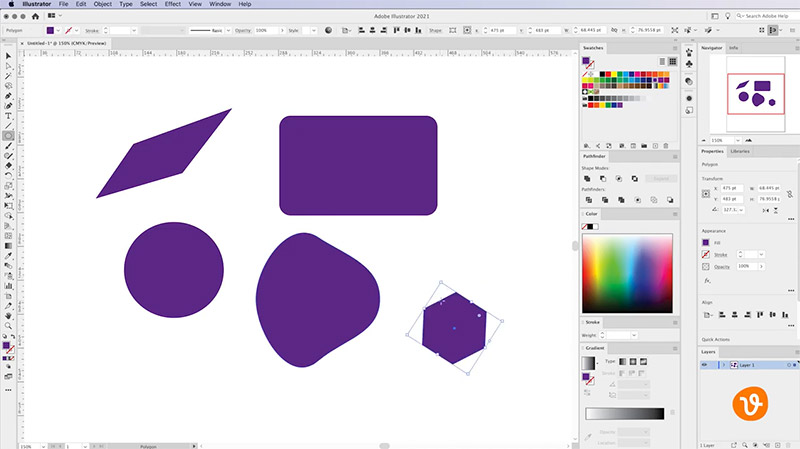
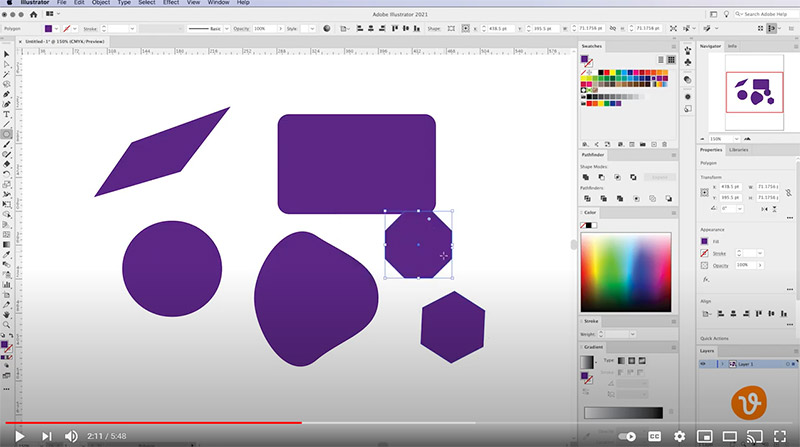
At present, let'due south look at some of the more than circuitous shapes in Illustrator. That includes the Polygon tool and the Star tool. If we click on the Polygon tool and simply draw a polygon on our artboard, you'll see we can rotate it to land on the artboard in the direction that nosotros want and you'll see information technology'due south got 6 sides.

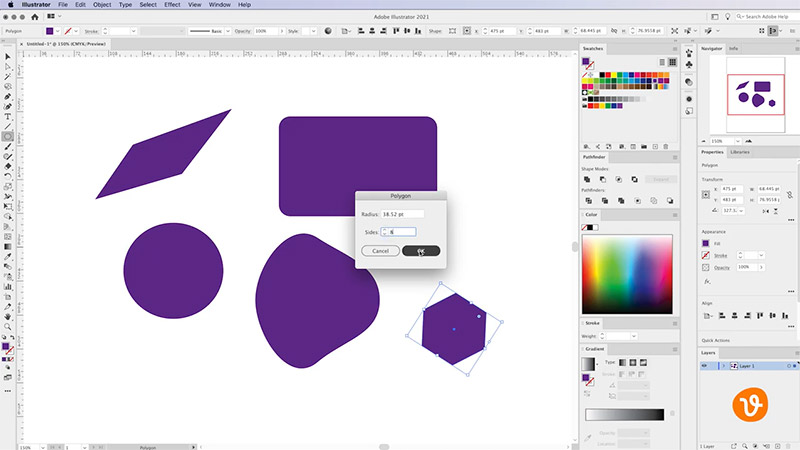
Permit's say we want to create a polygon with a different number of sides. Simply click ane time on the artboard, which will open the Polygon controls window. Here is where you can command how many sides your polygon has. Let'southward go alee and brand an eight-sided polygon.

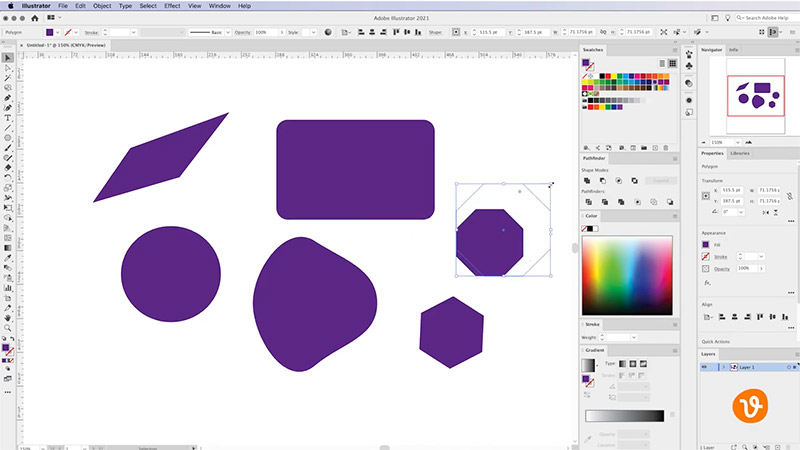
You'll see Illustrator has automatically created the polygon for y'all.

You can then apply the Selection tool to move the polygon or calibration it to your liking.

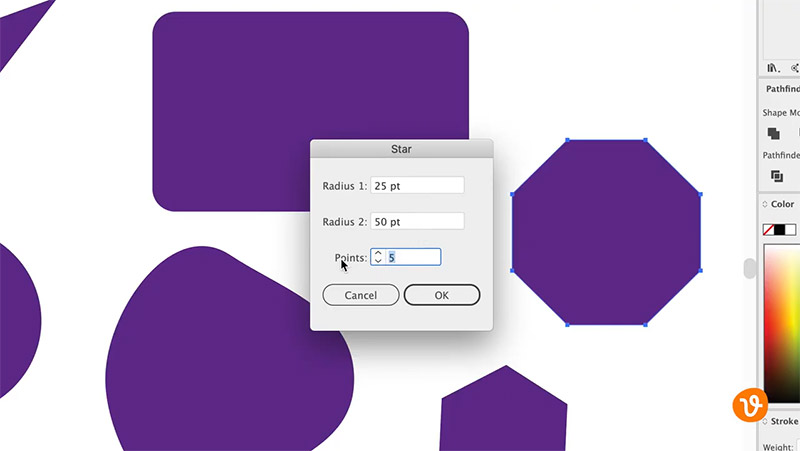
In a similar fashion, let'due south look at the Star tool. Click one time on the certificate and you'll exist presented with the Star options where nosotros can select how many points you want the star to have. If you lot want a standard star, you can get out information technology fix to five.

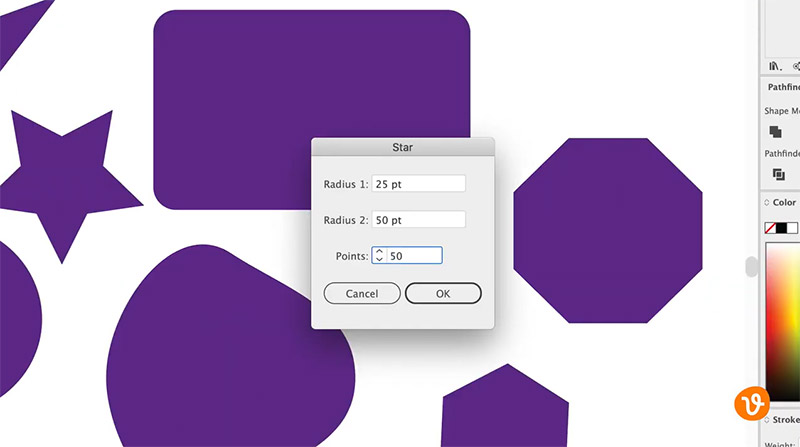
But let'southward say y'all want to add more points to the star and maybe create something like a starburst. Only enter a number like 50 that will give you a big number of points.

Now, wait at this starburst you've created very rapidly within Illustrator.

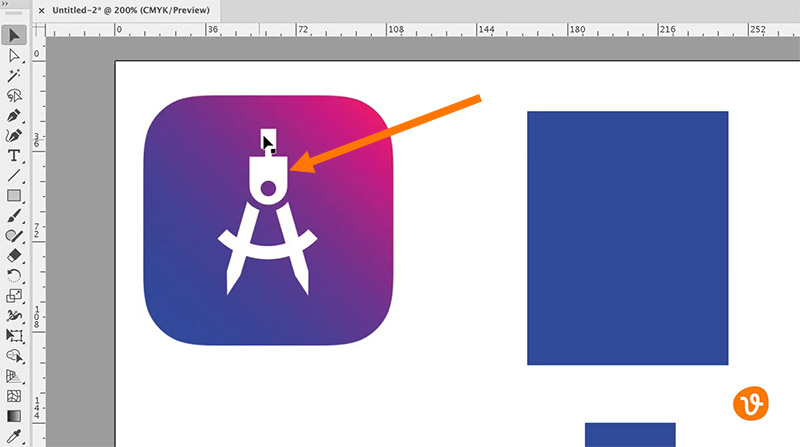
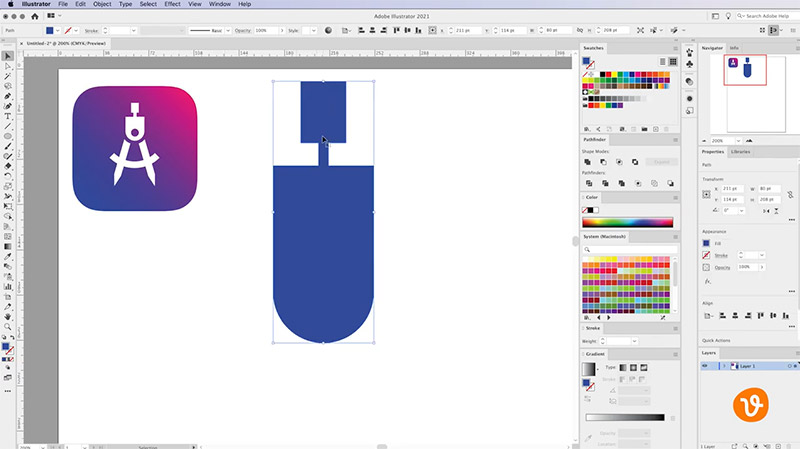
At present, let's say we want to create a custom shape in Illustrator. Nosotros've downloaded an application icon here on the left that has a compass, and y'all'll encounter at the top of the compass you have this very interesting shape.

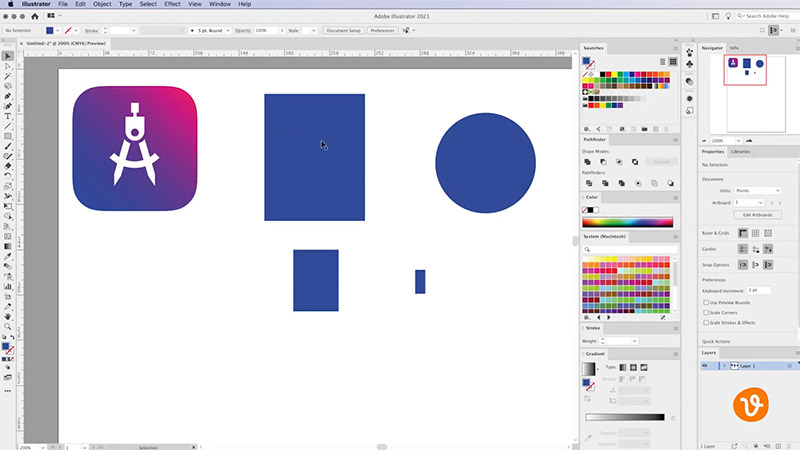
Hither are some rectangles and a circle that I've drawn.

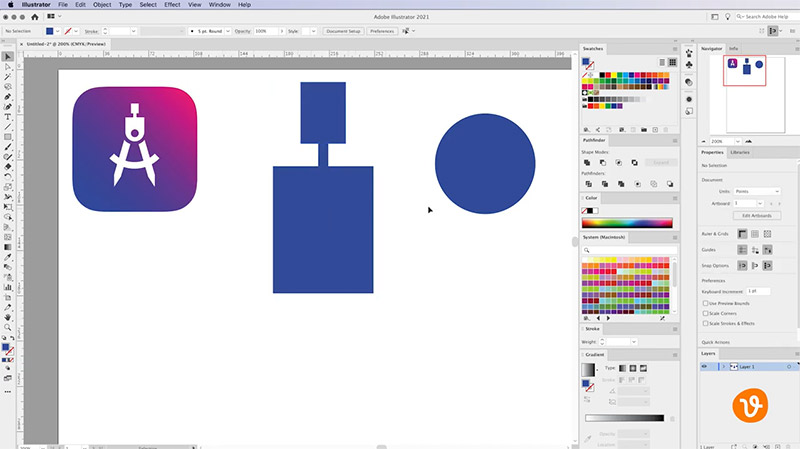
What you can practice is merge those shapes together to create an all-new shape inside Illustrator. To do that, move each of the shapes into the approximate location that yous encounter on the icon that yous're using equally an example. Use the Choice tool to drag these shapes on the artboard to try to recreate an approximate look of the top portion of this compass.
Related: Raster vs. Vector

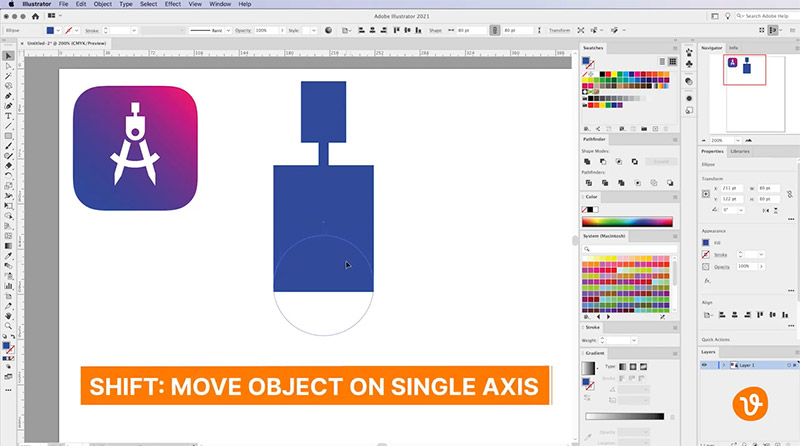
You lot'll see that I've got a circumvolve and I've already ensured that it'southward the exact same width as the rectangle that it'due south going to go on top of. Release that, and then hold the Shift key and move it down into position so information technology creates a circular bottom.

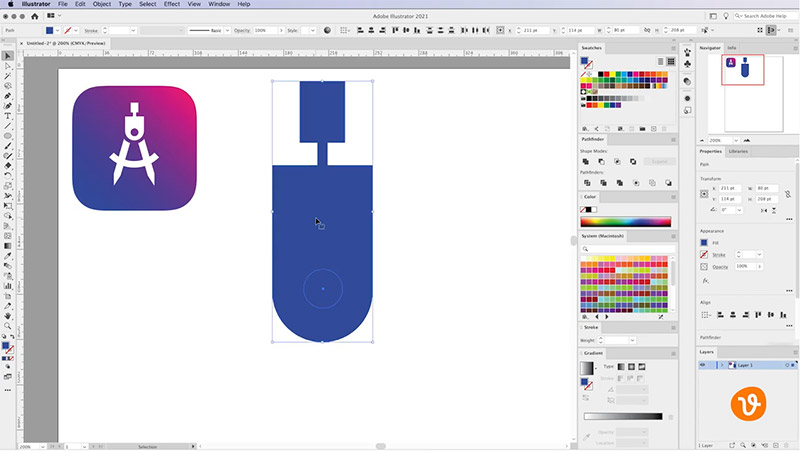
At this betoken, yous've more than or less created the same verbal shape, except for the eye portion that needs to exist cut out.
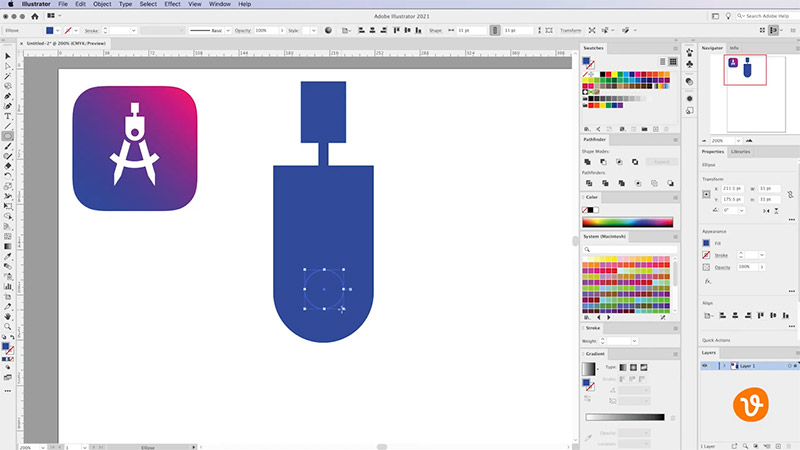
To do that, go dorsum to the toolbar, select the Ellipse tool, hold the Shift key to describe a perfect circle, and put that nearly in the middle of the shape.

Then become to go back to the Direct Option tool and deselect the shape altogether. At this point, all of the shapes are individual items. You need to notice a way to merge them together and cut out the circle. To do this, you'll use Illustrator's Pathfinder features. Those are found at Window > Pathfinder. That volition open the Pathfinder panel where y'all've got many options when it comes to merging shapes together, pulling shapes apart, and separating items inside Illustrator.

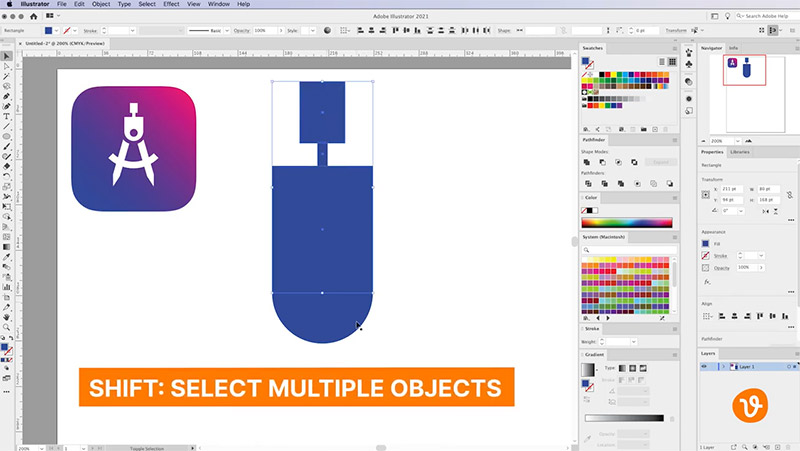
The starting time thing you're going to do is select each of the shapes other than the circle that you're going to cut out. To do that, click on the first rectangle, hold the Shift key, and click to select the other elements that accept already been drawn.

Now go over to the Pathfinder window and use the Unite option, and that will merge all of those shapes together into 1 object.

You'll see at present when yous click off the object and back on it, it selects the entire thing because now it's but ane shape. That means you lot tin resize and dispense the proportions of this shape if you lot want to.

The final pace in creating your custom shape is to remove the smaller circle at the bottom. Select the circumvolve/ellipse that we'll be cutting out and then agree the Shift key and select the new shape that you lot've created so they're both selected.

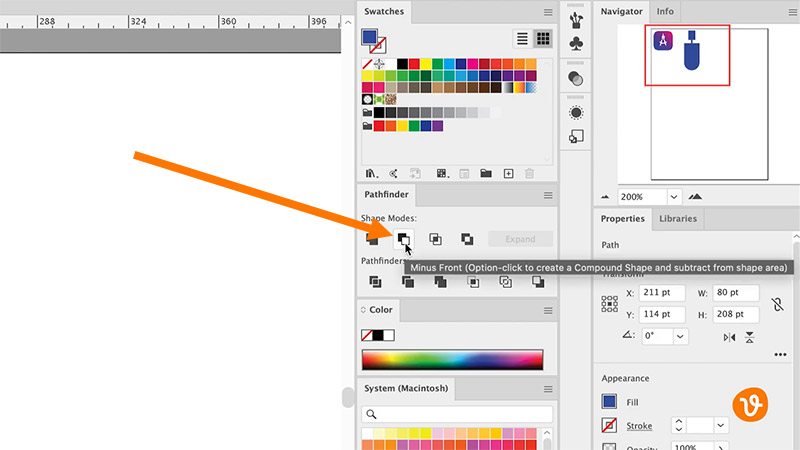
Then, instead of using Unite you're going to utilize the Minus Forepart selection.

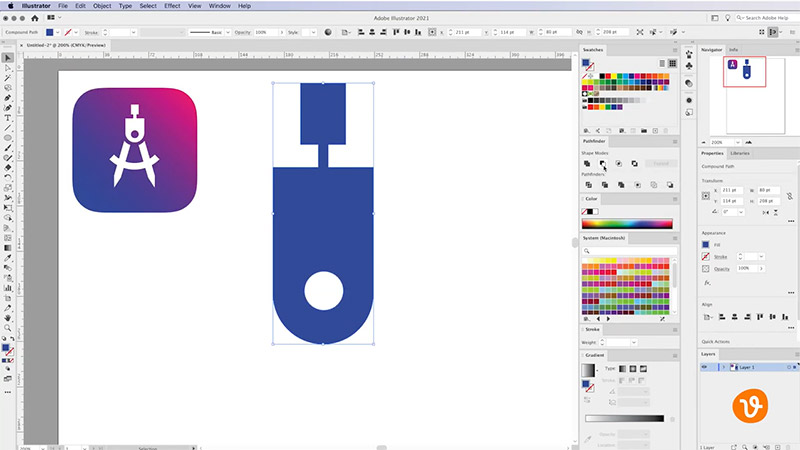
When you click on this, you'll see that Illustrator removes the path that was on top, which is the smaller circle.

Now when you lot click off of the shape and onto the shape and again, you'll see that you have an all-new custom shape congenital correct in Illustrator.
Go along Learning
Want to learn more about Illustrator? Please see these tutorials:
- How to Find and Remove a Bitmap From an EPS File
- How to Work With Text in Adobe Illustrator
- How to Convert Handwriting to Vector Art in Illustrator
- What Is an AI File?
Source: https://www.vecteezy.com/blog/design-tips/shapes-in-illustrator
Posted by: montgomerycourer1950.blogspot.com


0 Response to "How To Draw Different Shapes In Adobe Illustrator"
Post a Comment